最近久々に Spring Boot で Webアプリを開発することがあり、 Visual Studio Code でコーディング環境を構築したので忘備録を残します。
目次
前提
MacOS (Intel) です。
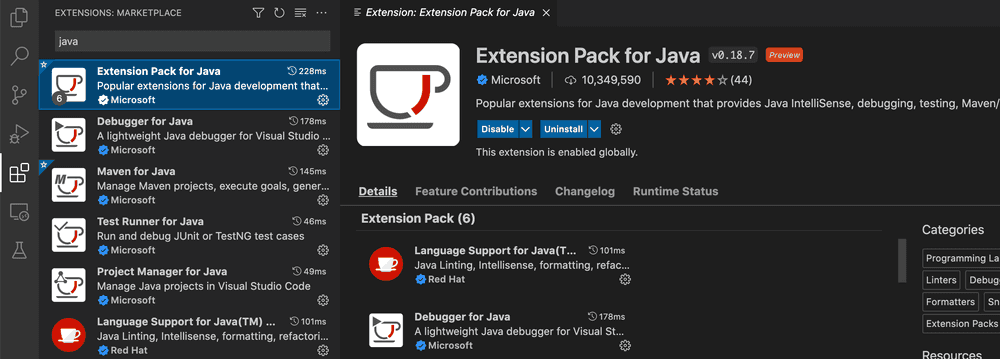
Extension Pack for Java をインストールする

これをインストールすると Visual Studio Code が Java開発IDE になります。補完やデバッギング機能など IDE としての基本機能が提供されるので、とりあえず入れておきます。
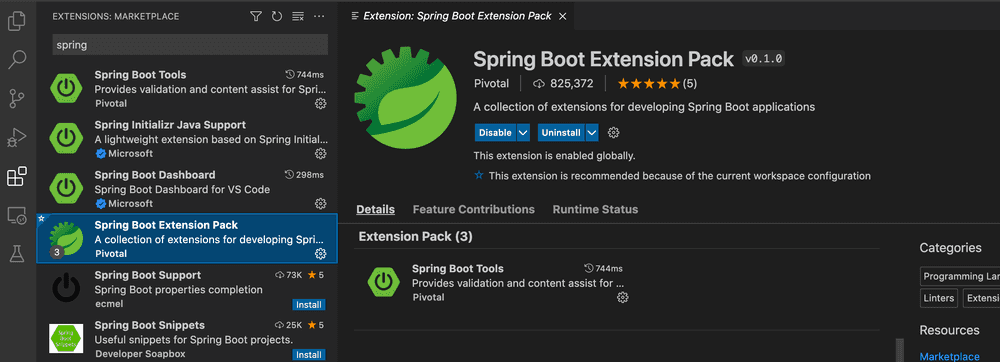
Spring Boot Extension Pack をインストールする

このプラグインは Spring Tools 4 となります。Visual Studio Code 以外にも Eclipse 用にも同じプラグイン機能があります。 Spring Boot 開発環境のデファクトなので入れておきます。
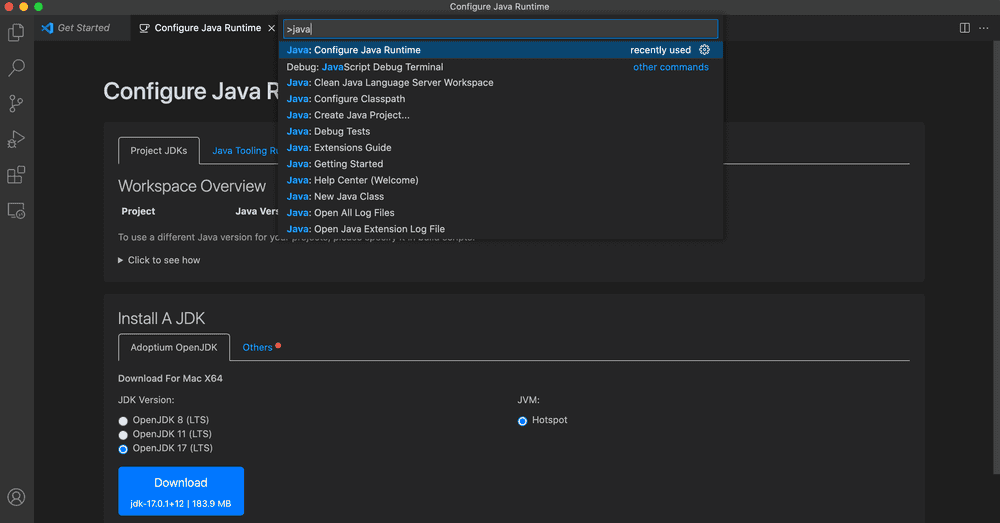
OpenJDK 17 をインストールする

Java の開発をするので JDK が必要です。 Command + Shift + P でコマンドパレットが出せるので、 「Java: Configure Java Runtime」を検索してクリックします。

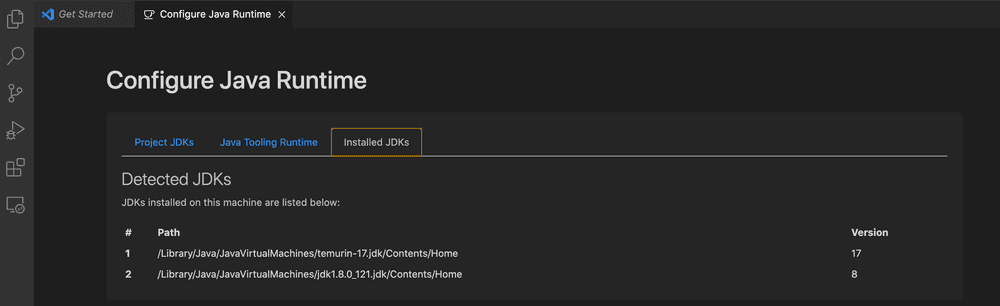
Installed JDKs タブを開くと、インストール済みの JDK が表示されます。まだ JDK をインストールしていない場合は、この画面の下にある Download ボタンから JDK をダウンロード可能です。 OpenJDK 17 (LTS) が推奨です。
Spring Boot のプロジェクトを作成する

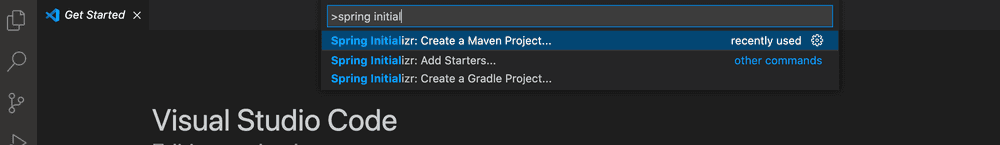
Spring Boot の Web開発用プロジェクトを作成します。導入したプラグインのパワーに頼ります。 Spring Boot Extention Pack に含まれる Initializr コマンドを利用します(コマンドパレットから検索してください)。 Maven、Gradle どちらのビルドシステムを採用するかはご自由に。今回は Maven プロジェクトとして進めます。

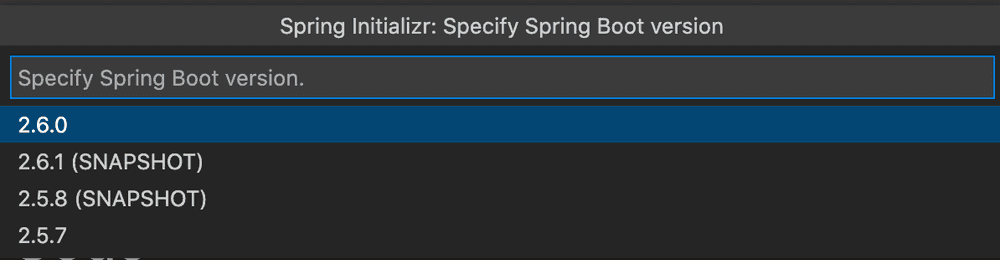
Spring Boot のバージョンを選びます。最新の 2.6.0 をクリックします。

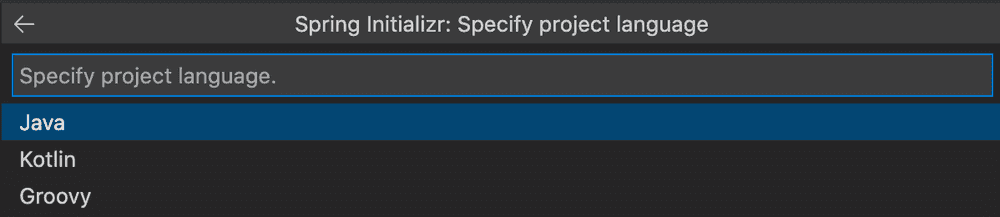
実装言語を選択します。 今回は Java で。


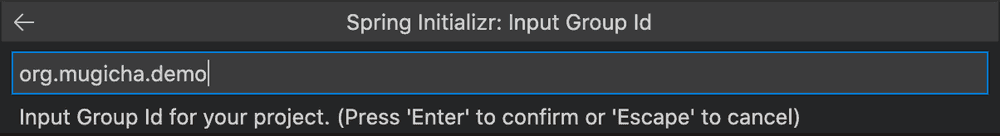
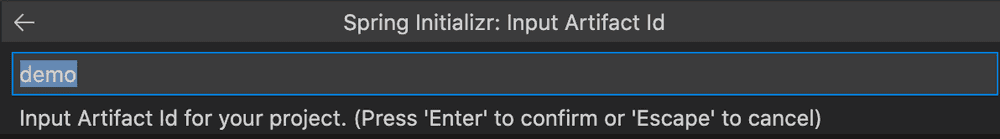
プロジェクトのグループID とアーティファクトID を決定します。よしなにネーミングしてください。

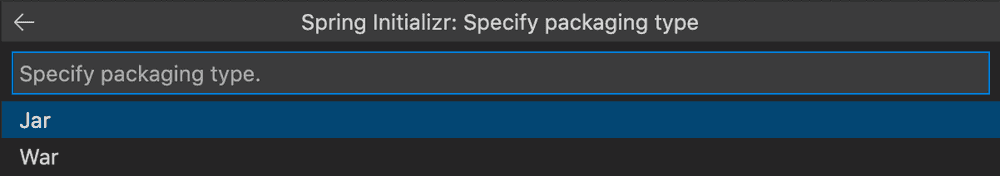
ビルドしたときのパッケージング形式を決定します。どちらでも良いですが、 Spring Boot は jar に固める方が一般的なので「Jar」を選択しておきます。

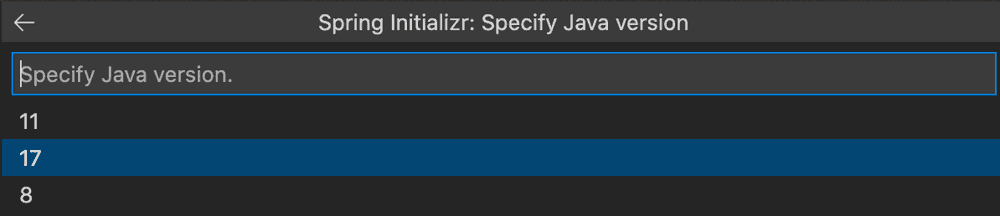
さきほどインストールした OpenJDK 17 (LTS) を選択します。他のバージョンでも問題ありません。もともと 11 や 8 で開発していたという方は、17以外のバージョンを選択してください。(JDK はプロジェクト作成後でも切り替え可能です)

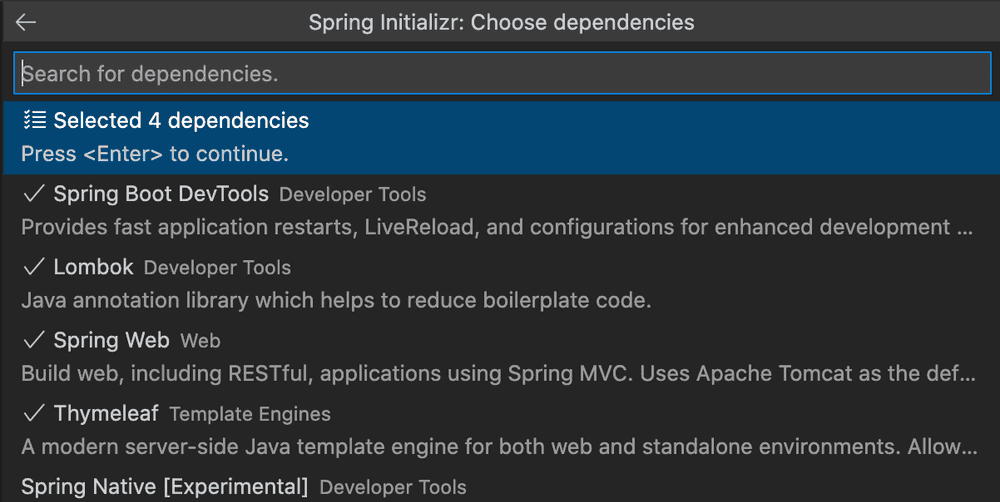
Spring Boot のスターター系パッケージを選択します。ここで選択したものがプロジェクトの pom.xml の Dependency に入ります。当然後から追加可能です。今回は開発環境構築をテーマとしているので、画面に Hello World を表示するのに必要な依存だけ入れます。(Spring Data や Spring Security などは入れません)

完成です! Spring Boot のプロジェクトのひな型ができました。画面右上の再生ボタンを押すとデバッグ起動して localhost:8080 に公開されます。まだ Spring MVC の Controller を1つも作成していないので、アクセスしてもエラーページが表示されるはずです。
Hello World を表示する
Controller と View を作成して、Hello World を画面表示してみます。
package org.mugicha.demo.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller // このクラスを Controller にする
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
// Getリクエストがルートパスに来たときのController
@GetMapping("/")
public String helloWorld() {
return "index"; // src/main/resources/templates/index.html をレンダリングして返す
}
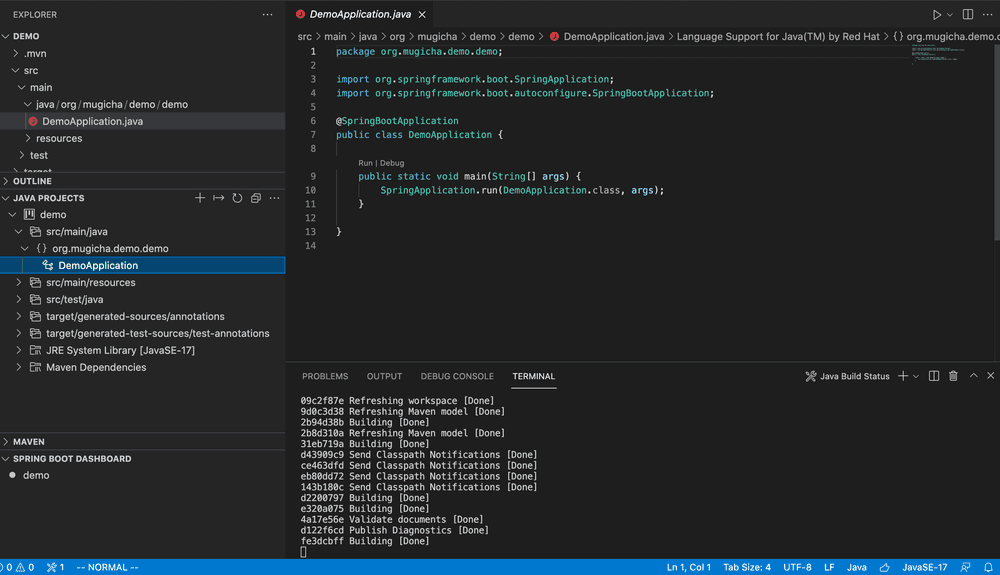
}自動生成されたアプリケーションのエントリポイントクラスを少々改変します。URLのルートパスへのアクセスに対する Controller を実装しました。 View のテンプレートを返すだけのシンプルな実装です。
Visual Studio Code に Javaのプラグインを入れてあるので、コーディング時に補完やインポート文の自動生成などはエディタがよしなに支援してくれます。
<html>
<head>
<meta charset="UTF-8" />
<title>hello world</title>
</head>
<body>
<p>Hello World</p>
</body>
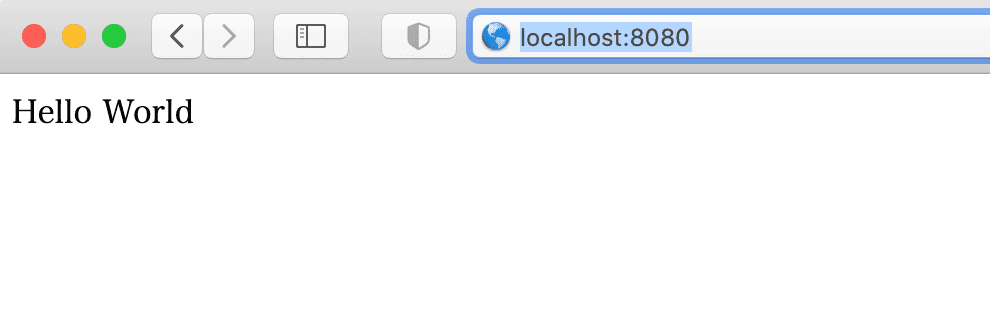
</html>View はただの Hello World の html となります。

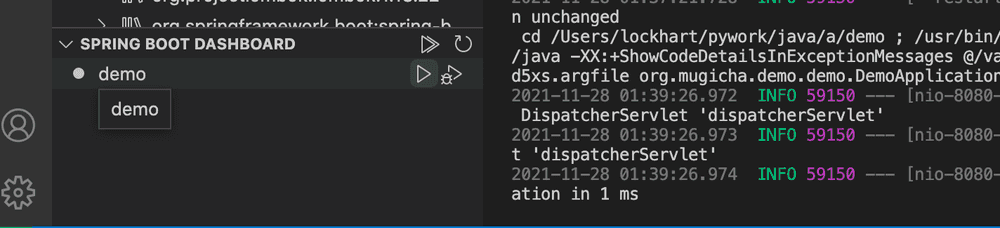
サイドの SPRING BOOT DASHBOARD 領域の再生ボタンをクリックし、実装した Webアプリケーションをデバッグ起動します。
完成!!

まとめ
Visual Studio Code に Spring Boot 開発環境を構築しました。プラグインの導入自体も簡単だし、Spring Boot のプロジェクト作成も簡易的なウィザード形式でサクッと作れるので、めちゃくちゃ便利です。ぜひお試しください。
それでは、良き Java ライフを!