エンジニアリング界隈で10年弱やってきて今更技術ブログでも始めます。
これまでも何回か仕事の余白時間でトライしてきてみたものの続かず・・。
新たに始めるにあたって色々試しながらやっていきたいと思います。
Table of Contents
Gatsbyを採用
ブログ1つ構築するにもテックなことをやっていきたいので、
QiitaやWordPressではなくGatsby + AWS Cloudfront構成で組んでいきたいと思います。
カスタマイズも自由自在ですし!
記念すべき最初の記事は、とりあえずローカル環境でGatsbyの開発環境を作るところまで。
gatsby-starter-blog
Gatsbyはもともと静的なサイトをCDNホスティング環境と組み合わせて爆速配信するためのReactベースのフレームワークで、ブログに限らずWebサイト構築に利用できます。 動的に生成されるコンテンツが多いWebアプリケーションを組むのには不向きなので、技術選定の際は注意してください。 (create-react-app や Next.jsを使いましょう)
前置きはここまでにして、早速ブログ作っていきたいと思います。
Gatsbyはプラグインのエコシステムがかなり充実していて、偉い人がブログを作るためのテンプレートを作ってくれています。
今回は gatsby-starter-blog を使います。
開発環境
以下の前提で進めます。
nodejsはnvmなどを使って管理すると良いです。
- MacOS 10.15.x
- node v14.15.1
Gatsby CLIをインストールする
Gatsbyを使って何をするにもまずはCLIが必要です。
インストールします。
# 作業用にディレクトリを作っておく
$ cd $HOME/workspace
$ npm install gastby-cliブログの雛形を作る
gastbyコマンドラインインタフェースを使えるようになったので、ブログのプロジェクトを作ります。 workspaceディレクトリの中にblogという名前で作成します。
$ node_modules/gatsby-cli/cli.js new blog https://github.com/gatsbyjs/gatsby-starter-blog開発用サーバを立ち上げる
debugサーバを立ち上げてブラウザで http://localhost:8000 にアクセスできます!
$ cd blog
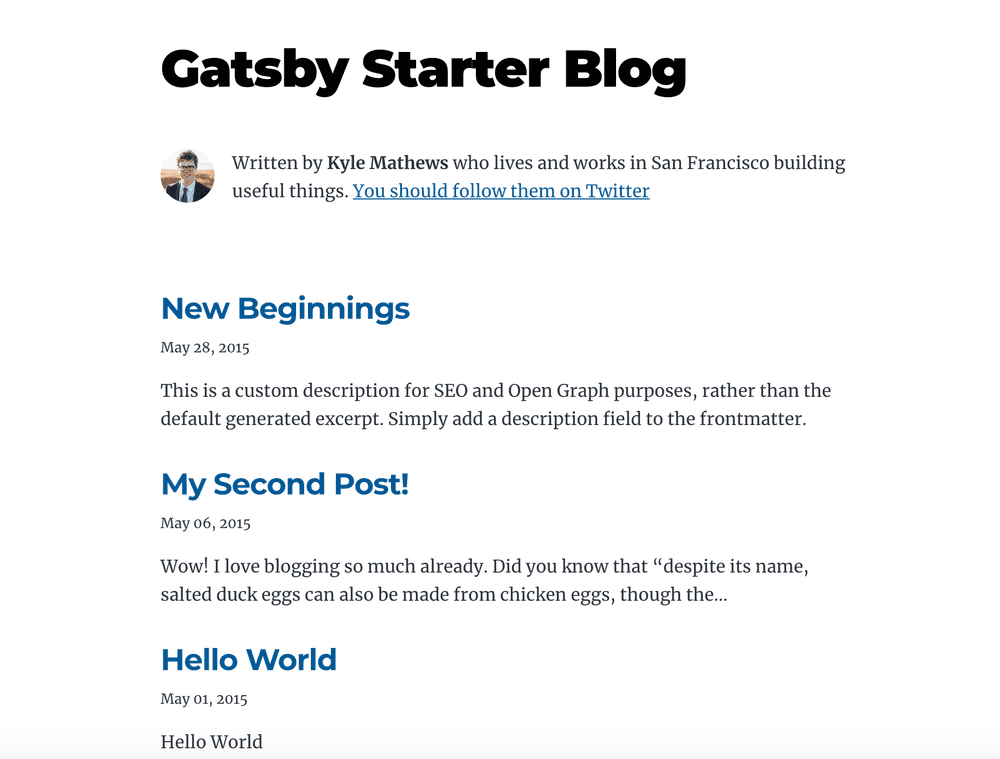
$ npm run develop下記のような画面が表示されたら成功です!
3つ記事がありますが、初期のサンプル記事となります。
debugサーバはホットリロード対応なので、このまま立ち上げた状態にしておきましょう。
記事を編集すると自動でブラウザに反映してくれます。

記事を書く
記事はMarkdownで書きます。 マークダウンファイルを追加しましょう。 ファイル名がそのままURLパスになります。
$ vi content/blog/this-is-first-post.md記事の先頭に投稿日時やタイトルなどのメタデータを書きます。 メタデータ以降は普通のMarkdown記述を行います。
---
title: "ブログはじめます"
date: "2020-12-07 13:00"
description: "ブログはじめます"
---
## セクション
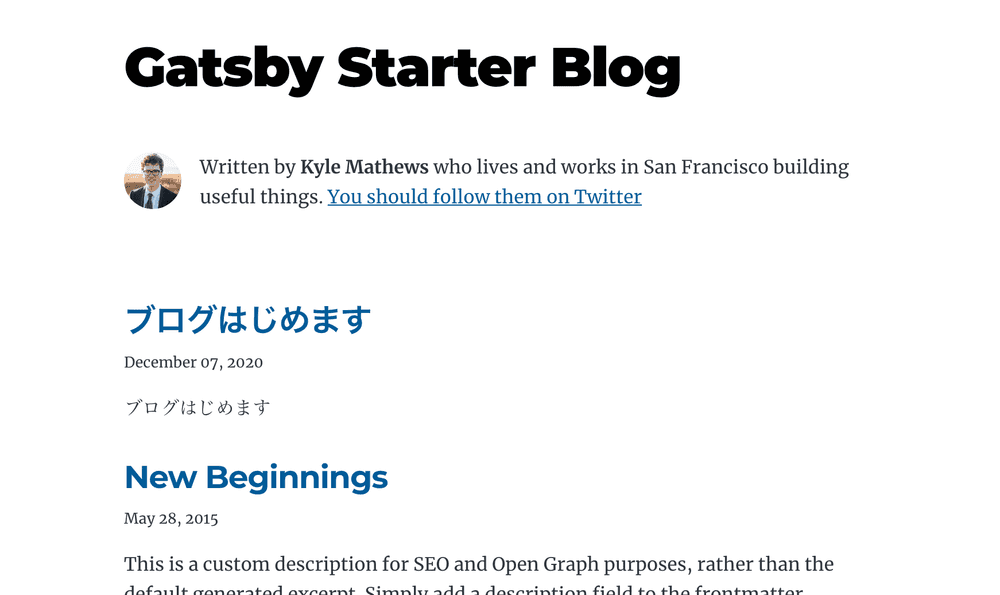
ほげほげこのファイルを保存して再度 http://localhost:8000 にアクセスしてみます。 先頭に追加した記事が表示されました!

記事の詳細画面に入るとMarkdownで記述した内容が表示されます。 URLはファイル名ですね! http://localhost:8000/this-is-first-post/

おつかれさまでした
gatsby-starter-blogの標準設定のままですがブログの雛形が完成しました。どんどん記事を書いていきたいところですが、色々カスタマイズする余地が残っています。
- Biography (Kyleさんのまま)
- code syntax hightlighting
- 記事のタグ付け
- サイドバーを導入したい
などなど。
Webにブログ公開する前に最低限Biographyは変更しないといけませんね!
次稿でカスタマイズ方法を記載したいと思います。