gatsby-starter-blog で構築したブログを実際にAWSで公開します。
Table of Contents
構成

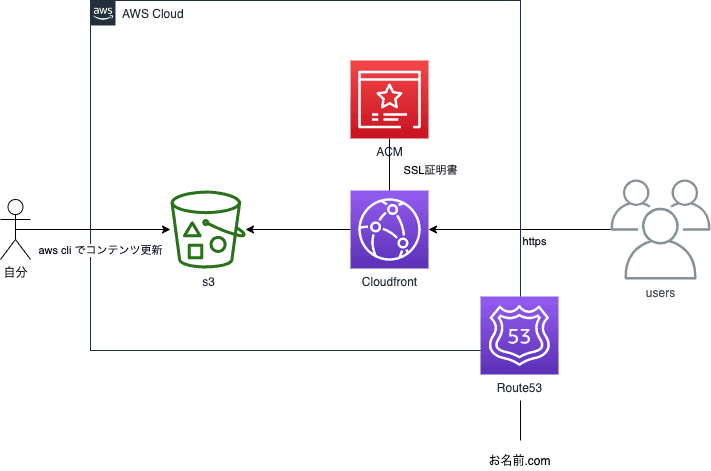
今回のインフラ構成の概略です。
- ドメインはお名前.comで購入したものを利用
- AWS CodePipelineなどは使わず自分のマシンからAWS Clientを使ってデプロイ
- SSL証明書はAWS Certificate Managerで発行してCloudFrontにアタッチ
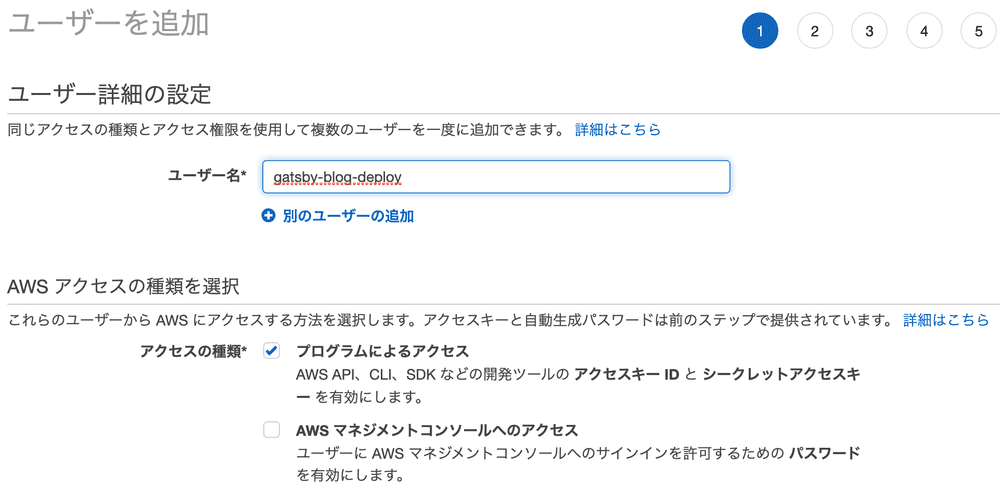
IAMユーザを作成

AWS CLI を使用してローカルマシンから直接s3へのコンテンツアップロードを行うため、ユーザを作成しておきます。コマンドラインツールからのみ利用するのでコンソールへのアクセス権限は不要です。アクセスキーとシークレットキーを利用します。

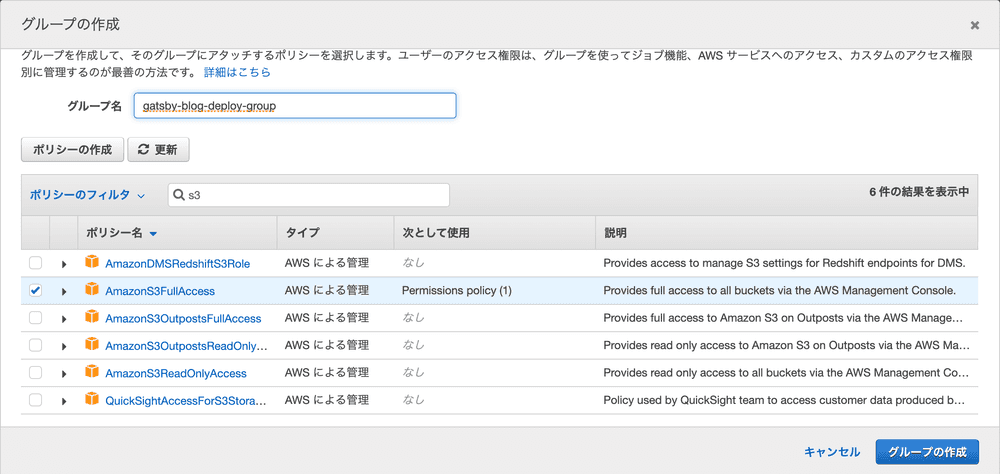
適切な操作権限を与えておきます。s3とCloudFrontへのフル操作権限を付与します。権限が広すぎる場合は「ポリシーの作成」から適切な最小スコープの権限を作成して付与してください。
| 権限 | 予定している操作 |
|---|---|
| AmazonS3FullAccess | ローカルからs3へのコンテンツアップロード |
| CloudFrontFullAccess | CloudFrontのキャッシュ削除 |

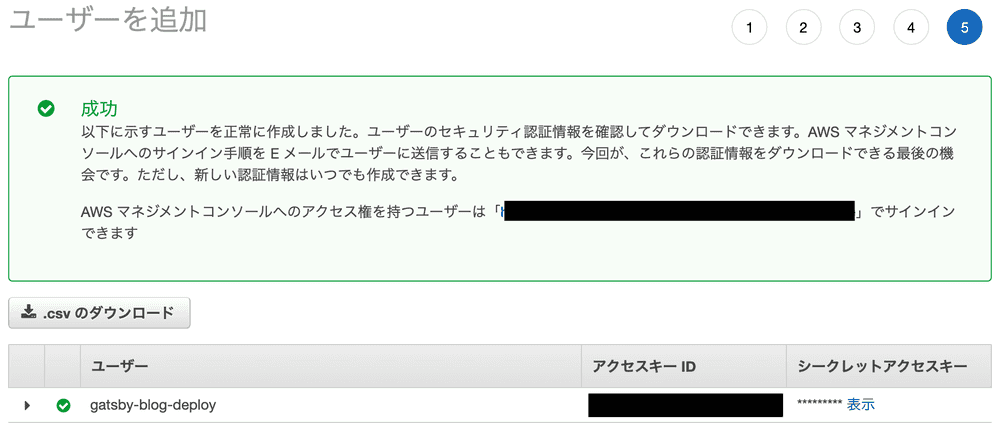
ユーザ作成の完了画面にて、アクセスキーとアクセスシークレットキーが取得可能です。csvでダウンロードしておきます。アクセスシークレットは他者に渡したり絶対にしないように気をつけて管理をしておきます(GitHubにpushしたらダメ、ゼッタイ)
s3バケットを作成
バケットはほぼデフォルト設定で進めればokです。

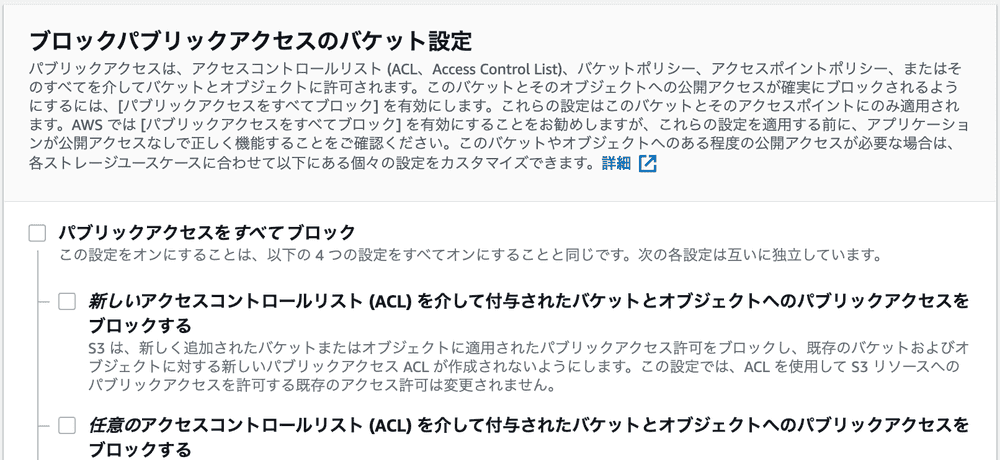
s3の静的ホスティングを利用してコンテンツの配信を行うため「ブロックパブリックアクセスのバケット設定」にて「パブリックアクセスを全てブロック」のチェックを外します。バケットを作成した後でも、アクセス許可設定は変更可能です。
バケットポリシーには以下のように設定します。バケットからコンテンツを誰でもダウンロードできるようになります。
{
"Version": "2008-10-17",
"Id": "S3AllowGetObject",
"Statement": [
{
"Sid": "1",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::<your-bucket-name>/*"
}
]
}AWS CLI をインストール
AWSをコマンドラインから操作するクライアントツールをインストールします。
この手順はOSによって導入方法が変わるので、公式サイトの導入手順 を参考にセットアップします。
インストールしたらAWSユーザのアクセスキーとシークレットを登録しておきます。以下のコマンドで対話的にアクセスキーなどの入力を要求されます。
$ aws configureRoute53 のセットアップ
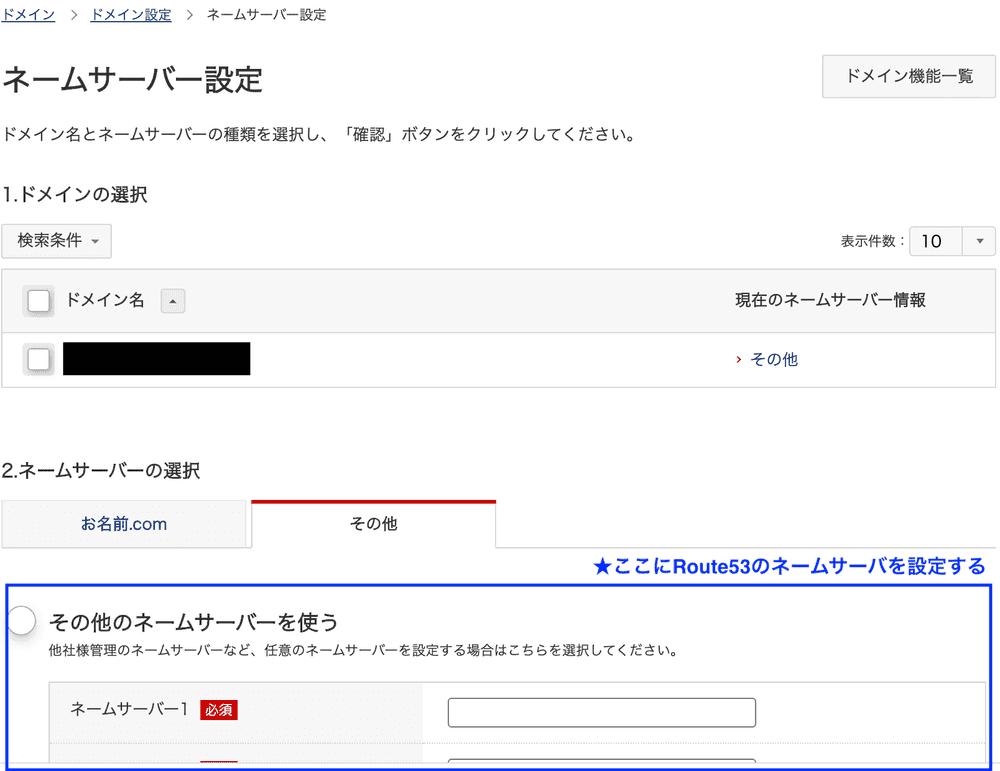
お名前.comで購入したドメインをAWSで利用するので、Route53で作成したホストゾーンのネームサーバをお名前.comの管理画面にて登録します。Route53のNSレコードの値に4つのネームサーバが設定されているので全てお名前.com側に登録します。
お名前.comの管理画面が少々分かりにくかったです。以下のネームサーバの設定画面に値を登録します。

ここまででAWSでドメインを利用する準備が整いました。この後、実際にドメインとCloudFrontの紐付けとCertificate Managerで無料SSL証明書の発行を行い、wwwへの公開環境が完成します。
SSL証明書の発行

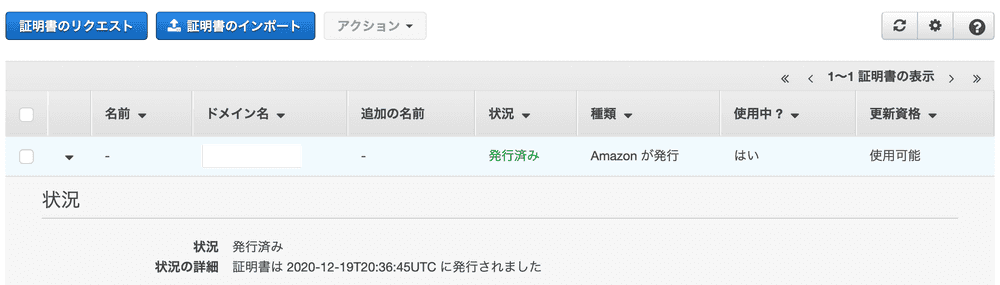
AWS Certificate Managerで無料のSSL証明書を発行します。証明書発行の所有者確認はドメイン認証かメールによる認証か選択できます。
今回は証明書は購入済みでRoute53のネームサーバにドメインを紐づけた状態にしているので、ドメイン認証で進めます。申請してから、1時間くらい待ったら検証中ステータスから発行済みステータスに進みました。(数日待たされるケースもあるようです)
CloudFront のセットアップ

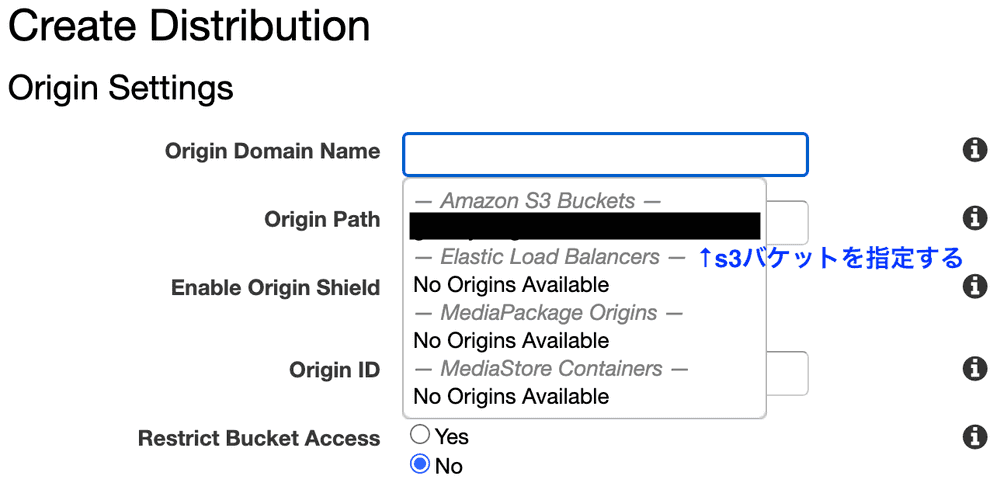
CloudFront Distributions から Create Distribution をクリックします。ポイントはOrigin Domain に先に作っておいたs3バケットを指定することです。これでCloudFrontへのアクセスがs3にプロキシされます。

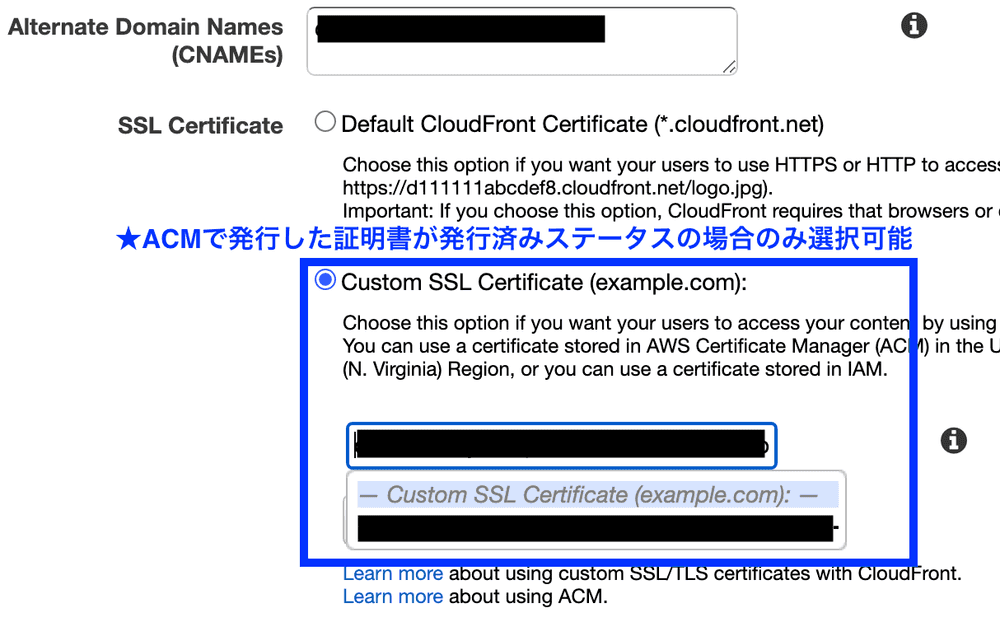
また、先ほどAWS Certificate Managerで作成したSSL証明書をアタッチして、CNAMEsに自分のドメインを設定します。ACMで事前に有効な証明書を作成していないと、Custom SSL Certificateが非活性のまま選択できません。証明書発行が完了するまで気長に待ちます。
Gatsbyの設定追加(gatsby-plugin-s3)
コンテンツ配信環境は完成したので、gatsby buildしたファイルをs3にアップロードします. まずはgatsby-plugin-s3をインストールしてconfigに設定を追加します。
$ npm install --save gatsby-plugin-s3 {
resolve: `gatsby-plugin-s3`,
options: {
bucketName: '<your-bucket-name>', // 適宜名前を変える
region: "ap-northeast-1",
protocol: "https",
hostname: "**********.net", // お名前で購入したドメイン
acl: null
},
},これでセットアップ完了です。
ついでにデプロイコマンドをpackage.jsonに仕込んでおきます。
s3へのアップロード後にCloudFrontのキャッシュ削除します。
"deploy": "gatsby-plugin-s3 deploy && aws cloudfront create-invalidation --distribution-id <CloudFront Distribution ID> --paths \"/*\"",完成!
$ npm run build && npm run deployビルド&デプロイします。
独自ドメインにSSLなサイトが公開できました!